WebViewer Version: 8.1.0
Do you have an issue with a specific file(s)? Yes.
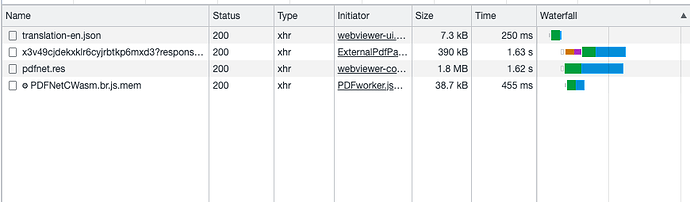
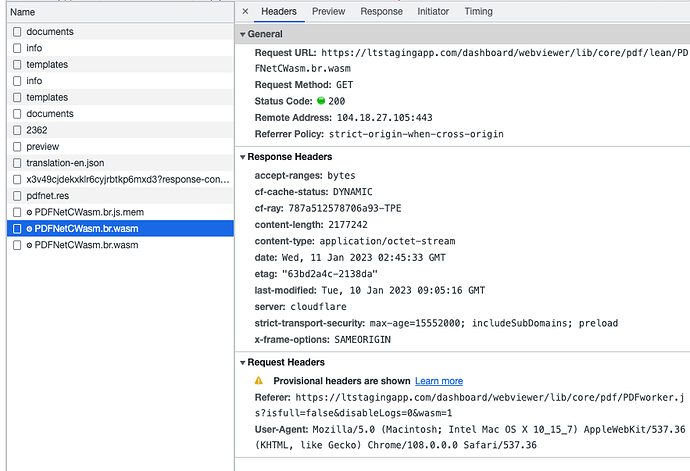
PDFNetCWasm.br.wasm is getting requested and downloaded twice.
Can you reproduce using one of our samples or online demos? Yes!
Using the official webviewer-angular-sample (see link in minimal sample below, I can only provide two links as a new user o.O ), installing packages and serving the app with ng serve shows exactly the same behaviour. (No matter if I change webviewer version to 8.1.0 or leaving it ot the default installed version of 8.9.0)
Are you using the WebViewer server? No.
Does the issue only happen on certain browsers? It does at least happen on Firefox (105) and Chrome (106). Also for the above mentioned webviewer sample.
Is your issue related to a front-end framework? No other than pdftron/webviewer.
Is your issue related to annotations? No.
Please give a brief summary of your issue:
Instantiating webviewer in client mode only within angular results in PDFNetCWasm.br.wasm being downloaded twice.
Please describe your issue and provide steps to reproduce it:
Since it is reproducible with PDFTrons own sample, I will refer again to the official sample webviewer-angular-sample, see below.
Depending whether you enable Office Docs and/or full API this extra downloads are getting very large, downloading them twice obviously making it worse.
It does not matter if we preload (preloadWorker: 'pdf') or load them on demand. What one can see that the initiator of those requests are different, but I cannot debug that properly since the issuing lib is scrambled. Here are shortened version of the tracebacks:
f @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:56
f @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:56
self.Module.instantiateWasm @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:71
createWasm @ 4389c65f-507f-488a-9b10-cb3b9812bd0c:1
Module.asm @ 4389c65f-507f-488a-9b10-cb3b9812bd0c:1
(anonymous) @ 4389c65f-507f-488a-9b10-cb3b9812bd0c:1
c @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:72
l @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:211
(anonymous) @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:212
(anonymous) @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:223
and
t @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:50
q @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:53
e @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:53
r @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:54
f @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:56
(anonymous) @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:56
Promise.catch (async)
f @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:56
f @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:56
self.Module.instantiateWasm @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:71
createWasm @ 4389c65f-507f-488a-9b10-cb3b9812bd0c:1
Module.asm @ 4389c65f-507f-488a-9b10-cb3b9812bd0c:1
(anonymous) @ 4389c65f-507f-488a-9b10-cb3b9812bd0c:1
c @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:72
l @ PDFworker.js?isfull=true&disableLogs=0&wasm=1:211
I hope someone knows how to resolve this… thanks in advance!
Please provide a link to a minimal sample where the issue is reproducible:
GitHub - PDFTron/webviewer-angular-sample: Sample to demonstrate integrating WebViewer into Angular ![]()