Product:WebViewer
Hello,
I’m using the webviewer with angular.
When clicking on a outline i would like to highlight(changing background color) the matching text section.
is it possible to change the css of a specific text section ?
and if so is it possible to change the css of a specific text section on hover ?
Hi,
Do you mean the outline items in the Outlines panel? Could you attach a screenshot so that we can better understand the issue? Thanks
Wanbo
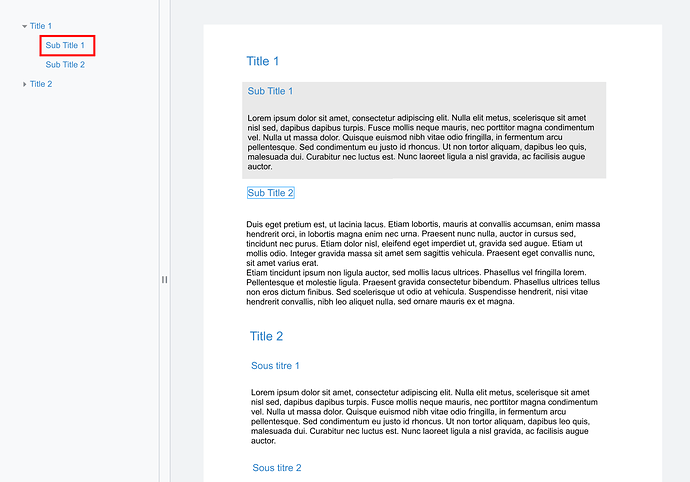
Of course, here is an illustration :
When clicking on a outline item in the outlines panel (in red) I would like to highlight the text section (in grey)
I would also like to highlight a text section (in grey) on hover
Hi,
May I know if it’s possible to provide us with the file shown in the screenshot? Thanks.
Wanbo
I can’t provide it :
“Sorry, the file you are trying to upload is not authorized (authorized extensions: jpg, jpeg, png, gif, heic, heif, webp, txt).”
Hi,
You can send me to my email wli@pdftron.com
Thanks.
Wanbo
I sent it : Fri 7/22/2022 9:56 AM
Did you receive it ?
Hi,
I have received it and did some investigation. An outline is represented only by horizontalOffset , verticalOffset and the name, there’s no information about text between outlines. So with current APIs it’s not possible to locate and change the css of a specific text selection.
I’ll add this to our backlog to be worked on in the future.
Thanks.
Wanbo